
Seperti yang kita ketahui, setiap browser internet saat ini dilengkapi dengan kemampun untuk mengaktifkan atau menonaktifkan JavaScript, bisa juga kita sebut dengan istilah menolak atau mengizinkan JavaScript.
[pg_posts id=”14973″ posts_per_page=”1″]
Tutorial kali ini tidak hanya berlaku untuk kondisi semacam itu, yaitu ketika pengunjung dengan sengaja menonaktifkan JavaScript di browser mereka, tapi juga berlaku ketika browser yang digunakan memang tidak mendukung JavaScript atau jenis script tertentu.
Mungkin bagi website yang tidak banyak menyertakan fungsi JavaScript tidak akan mengalami banyak masalah. Tapi hampir semua website yang ada saat ini menggunakan JavaScript, termasuk webiste yang dibangun menggunakan CMS seperti WordPress.
Jika JavaScript dalam hal ini mengambil peranan penting dan website Anda tidak dapat berjalan dengan baik tanpa JavaScript maka Anda dapat menampilkan peringatan kepada user bahwa mereka perlu mengaktifkan JavaScript untuk dapat menggunakan website Anda.
Mengenal tag <noscript></noscript>
Anda dapat memanfaatkan tag HTML <noscript></noscript> untuk menampilkan konten ketika kondisinya JavaScript di browser pengunjung tidak aktif. Lihat penjelasan lengkapnya di sini.
Contohnya seperti ini:
<!DOCTYPE html>
<html>
<body>
<script>
document.write("Hello World!")
</script>
<noscript>
<p>Maaf, website ini tidak dapat berjalan dengan baik tanpa JavaScript. Silakan aktifkan JavaScript terlebih dahulu.</p>
</noscript>
</body>
</html>
Di sini ada dua kondisi:
- Jika JavaScript dalam kondisi aktif di browser pengunjung, maka halaman web kita akan menampilkan tulisan Hello World!.
- Jika JavaScript dalam kondisi tidak aktif di browser pengunjung, maka halaman web kita akan menampilkan tulisan Maaf, websites ini tidak dapat berjalan dengan baik tanpa JavaScript. Silakan aktifkan JavaScript terlebih dahulu.
Masalahnya adalah, tidak semua elemen yang ada di dalam web kita itu ‘dicetak’ dengan menggunakan kode JavaScript. Betul?
Jika Anda memiliki element di luar tag <script> dan <noscript> maka itu akan tetap ditampilkan tidak peduli JavaScript di browser pengunjung dalam keadaan aktif atau tidak.
Tapi saya rasa tag <noscript> sendiri tidak ditujukan untuk penggunaan semacam itu.
Terutama bagi Anda pengguna WordPress, Anda tidak bisa menerapkan metode di atas jika tujuannya ingin menampilkan peringatan ketika JavaScript tidak aktif, karena sebagian besar konten Anda tetap akan tampil disamping peringatan yang Anda buat.
Untuk mengatasinya, kita tetap menggunakan tag <noscript> tetapi akan kita modifikasi sedemikian rupa menggunakan CSS dan beberapa tag HTML di dalamnya.
Tampilkan Peringatan Ketika Pengunjung Menonaktifkan JavaScript di Browser Mereka
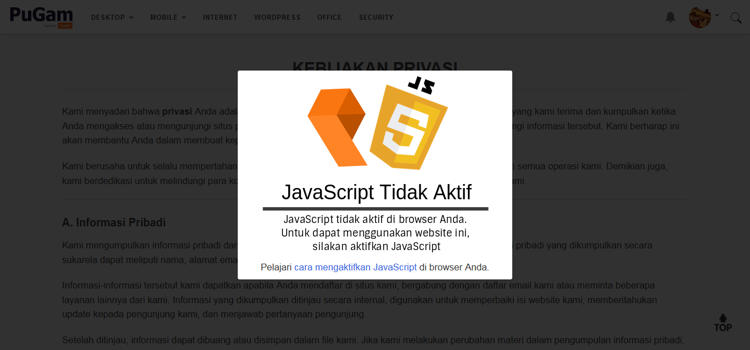
Perhatikan gambar paling atas, jika ingin membuat yang semacam itu Anda dapat menggunakan contoh kode seperti ini:
<!DOCTYPE html>
<head>
</head>
<body>
<noscript class="noscript">
<div id="javascript-notice">
<img src="URL image" alt="JavaScript Disabled Notice" title="JavaScript Disabled Notice"/>
<p>Pelajari <a href="URL cara mengaktifkan JavaScript" target="_blank" >cara mengaktifkan JavaScript</a> di browser Anda.<p>
</div>
</noscript>
Di sini pastinya banyak kode untuk menampilkan konten/elemen di situs Anda dan dengan CSS kita bisa membuatnya tertutupi oleh elemen yang ada di tag noscript.
</body>
</html>
Berikut contoh kode CSS nya:
.noscript {
width: 100%;
height: 100%;
z-index: 100000;
position: absolute;
background: #020202cc;
}
.noscript #javascript-notice {
background-color: #ffffff;
display: block;
position: fixed;
text-align: center;
box-shadow: 0 1px 1px rgba(0,0,0,.3);
border-radius: 3px;
padding: 5px;
width: 500px;
height: 370px;
top: 50%;
left: 50%;
margin-top: -185px;
margin-left: -250px;
}
.noscript #javascript-notice p {
margin-top: 10px;
}
Di sini yang paling utama adalah kita memberi properti position:absolute; pada tag <noscript> dan juga z-index:100000; yang diharapkan lebih tinggi dari z-index semua elemen yang ada di halaman web Anda.
Dengan begitu, elemen yang ada di dalam tag <noscript> ini akan menutupi elemen utama di web Anda. Jangan lupa dengan properti width dan height agar diatur maksimal juga, yaitu 100%.
Dalam contoh gambar di atas, komponen di halaman web masih terlihat karena memang saya menggunakan background yang sedikit transparan.
Jika ingin semuanya tertutupi, tinggal ubah nilai dari properti background di bagian .noscript, misal dengan warna putih, maka background-color: #ffffff; atau warna hitam background-color: #000000; .
Silakan modifikasi kode di atas sesuai kebutuhan. Gunakan kolom komentar jika ada pertanyaan atau ada bagian yang masih kurang jelas.
Thanks.