
CodePen adalah sebuah “playground” bagi para front end developer. Jika Anda senang bermain-main dengan HTML, CSS dan JavaScript maka saya yakin Anda sudah tahu apa itu CodePen, JSFiddle dan lain sebagainya.
Di WordPress, Anda dimungkinkan untuk menampilkan Pen dari CodePen di dalam postingan atau biasa disebut dengan istilah “embed”.
Ada beberapa cara yang bisa Anda lakukan, mulai dengan menggunakan plugin (tinggal plug and play), menggunakan iframe atau bahkan HTML.
Semua metode di atas bisa Anda terapkan di WordPress, Anda tinggal pilih mau pakai yang mana.
Daftar Isi
Embed CodePen dengan Plugin
Jika Anda mengunjungi halaman Embedded Pens di situs CodePen maka ada satu plugin WordPress yang mereka cantumkan di situ, yaitu Plugin Name: CodePen Embedded Pens Shortcode.
Plugin di atas memang dikembangkan langsung oleh Chris Coyier, founder dari CodePen dan Anda dapat dengan mudah menampilkan Pen di dalam postingan melalui sebuah shortcode.
Setelah diinstal, contoh penggunaannya seperti ini:
[codepen_embed height=300 theme_id=1 slug_hash='jwGBh' user='arasdesign' default_tab='html' animations='run'] See the Pen <a href='http://codepen.io/arasdesign/pen/jwGBh'>Flat minion</a> by Amin Poursaied (<a href='http://codepen.io/arasdesign'>@arasdesign</a>) on <a href='http://codepen.io'>CodePen</a> [/codepen_embed]
Hampir semua paramater yang ada di dalam shortcode bisa Anda ubah/sesuaikan, diantaranya:
- height
- theme_id
- slug_hash
- user
- default_tab
- animation
Lihat bagian Override Attributes di situs CodePen untuk mengetahui contoh value dari masing-masing attribute.
Embed CodePen tanpa Plugin
Saya pribadi lebih suka menggunakan metode ini, tapi tidak melalui kode HTML atau iframe, melainkan membuat shortcode sendiri. Nanti saya bahas diakhir.
Kenapa tidak menggunakan plugin saja? Itu pilihan, Anda bebas mau memilih yang mana. Untuk plugin, jika Anda lihat di halaman WordPress nya plugin tersebut terakhir kali diperbarui 2 tahun yang lalu.
Ini bisa dikatakan plugin tersebut kurang “terpelihara”. Dan di bagian atas ada peringatan dari WordPress bahwa plugin tersebut belum diuji di WordPress versi terbaru.
Saya kalau lihat plugin dengan peringatan seperti itu suka jadi malas untuk instal, meskipun itu plugin bagus dengan penilaian yang baik.
Alternatif lain, Anda bisa menggunakan kode iframe atau HTML yang disediakan langsung oleh CodePen.
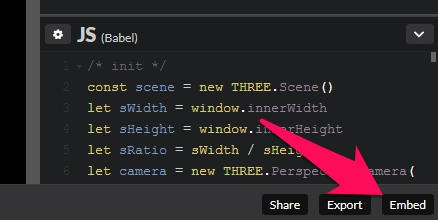
- Contoh, buka Pen ini lalu di bagian pojok kanan bawah klik tulisan Embed.

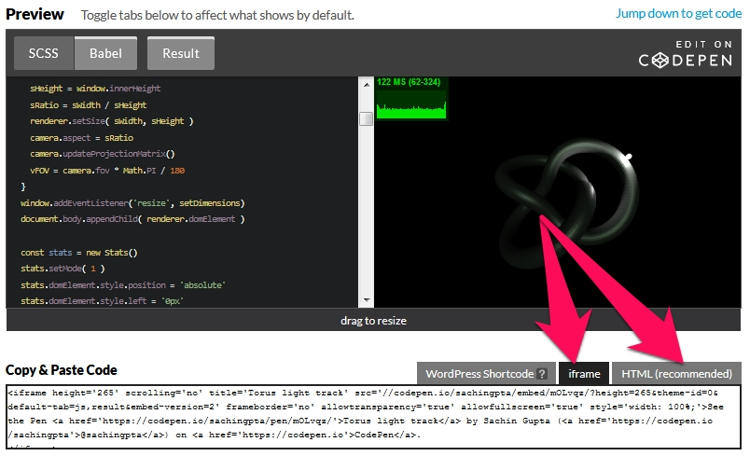
- Pilih tab iframe atau HTML, tergantung metode mana yang ingin Anda gunakan.

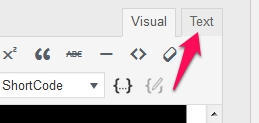
- Salin kode yang ada di dalam kotak Copy & Paste Code lalu tempelkan di editor. Sebelumnya, Anda harus beralih dari Visual editor ke Text Editor di WordPress.

Sama seperti metode plugin, attribute yang ada di dalam kode iframe atau HTML bisa Anda sesuaikan.
Embed CodePen dengan Membuat Shortcode Sendiri
Ok, shortcode ini sebetulnya bukan saya yang buat. Hanya saja ada beberapa bagian memang yang sudah saya ubah/modifikasi, yang pada waktu itu disesuaikan dengan kebutuhan saya sendiri.
Kenapa saya sampai menggunakan custom shortcode? Kenapa tidak menggunakan metode plugin atau iframe dan HTML di atas?
Itu karena, dengan membuat dan menggunakan custom shortcode, saya bisa membuat kode yang lebih clean, lebih ringkas dan lebih fleksibel. Attribute yang tidak perlu bisa saya buang dan lagi ini hanya beberapa baris kode saja.
Bandingkan jika saya menggunakan plugin di atas yang ukuran file nya sekitar 200 KB, itu saya yakin banyak kode yang belum tentu saya butuhkan dan belum tentu sesuai dengan kebutuhan saya.
Langsung saja, berikut kode nya:
//Embed CodePen dengan Shortcode
function pugam_embed_codepen_pen($atts) {
$atts = shortcode_atts(array(
'id' => 'https://codepen.io/',
'name' => '',
'height' => '500',
'theme' => '0',
'window' => '1',
'default' => 'result',
'preview' => true
), $atts);
/* Get ID and username */
$id = rtrim($atts['id'], '/');
$data = explode('/', $id);
$penid = end($data);
$user = array_slice($data, -3, 1);
$user = $user['0'];
/* Build pen */
$return = '<p><p data-height="' . $atts['height'] . '" data-embed-version="' . $atts['window'] . '" data-theme-id="' . $atts['theme'] . '" data-slug-hash="' . $penid . '" data-default-tab="' . $atts['default'] . '" data-user="' . $user . '"';
if ($atts['preview'] !== false) $return .= ' data-preview="true"';
$return .= ' class=\'codepen\'>See the Pen on <a href=\'http://codepen.io\'>CodePen</a>.</p>';
$return .= '<script async src="//assets.codepen.io/assets/embed/ei.js"></script></p>';
return $return;
}
add_shortcode('codepen', 'pugam_embed_codepen_pen');
Masukkan kode di atas ke file functions.php.
Struktur shortcode nya nanti seperti ini:
[codepen id="" theme="0 atau light atau dark" window="1 atau 2" default="html atau css atau js atau result"]
Daftar attribute yang bisa disesuaikan beserta default value nya:
-
id: Default value nya mengarah ke URL utama CodePen (https://codepen.io/). Di
idini, Anda dapat menggunakan hash, yang artinya tidak perlu memasukkan keseluruhan URL pen. Misal, untuk URL (https://codepen.io/sachingpta/pen/mOLvqz), Anda bisa menggunakanmOLvqzdi dalamid. -
theme: Default nya adalah
0. CodePen menyediakan dua jenis theme, yaitu light dan dark. Value0di sini adalah dark. Atau bisa juga Anda mengisi value nya denganlightataudark. -
window: Default nya adalah
1dan maksimal2. Window di sini adalah jumlah jendela yang bisa dibuka secara bersamaan di dalam pen. Jika Anda memilih 2, maka Anda dapat membuka jendela HTML di sebelah kiri misalnya dan jendela result di sebelah kanan. Tapi ingat, ini hanya berlaku jika pen dibuka lewat perangkat desktop sedangkan untuk perangkat mobile jumlah jendela tetap satu (single). -
default: Default nya adalah
result. Ini adalah tab mana yang akan dimunculkan pertama kali ketikan pen dibuka. -
height: Default nya adalah 500 px. Attribute ini sengaja tidak saya masukkan pada contoh shortcode di atas karena memang saya sudah menentukan tinggi pen ideal untuk saya, yaitu 500 px. Tapi bisa Anda ubah yaitu dengan menyertakan attribute
height="xxx"di dalam shortcode, gantixxxdengan angka.
Ok, sekarang akan saya tunjukkan hasil dari penggunaan shortcode tersebut.
Contoh 1: Single Window + Dark Theme + Default Tab “Result”
Shortcode: [codepen id="mOLvqz" theme="0" window="1" default="result"]
See the Pen on CodePen.
Contoh 2: Multiple Window + Light Theme + Default Tab “HTML & Result”
Shortcode: [codepen id="KrAwx" theme="light" window="2" default="html,result"]
See the Pen on CodePen.
