
Sama seperti CodePen, JSFiddle adalah sebuah “playground” bagi para front end developer. Di JSFiddle, Anda dapat bermain-main dengan HTML, CSS dan JavaScript lalu menyimpannya agar dapat dilihat oleh plublik.
Pada postingan sebelumnya, saya telah menjelaskan bagaimana cara embed Pen dari CodePen di WordPress. Caranya sangat mudah, di artikel tersebut saya menjelaskan berbagai cara mulai dari menggunakan plugin sampai membuat shortcode sendiri.
[pg_posts id=”15038″ posts_per_page=”1″]
Untuk JSFiddle cara yang digunakan tidak jauh berbeda, Anda dapat menggunakan plugin, embed manual dengan kode iframe atau membuat custom shortcode sendiri.
Daftar Isi
Cara Manual Embed JSFiddle di WordPress
Cara manual yang saya maksud adalah dengan menggunakan kode iframe yang disediakan langsung oleh JSFiddle. Berikut langkah-langkahnya:
- Buka pen yang ingin anda embed (atau klik ini sebagai contoh).
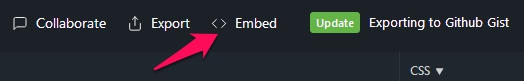
- Klik menu Embed di bagian atas. Akan muncul jendela pop-up.

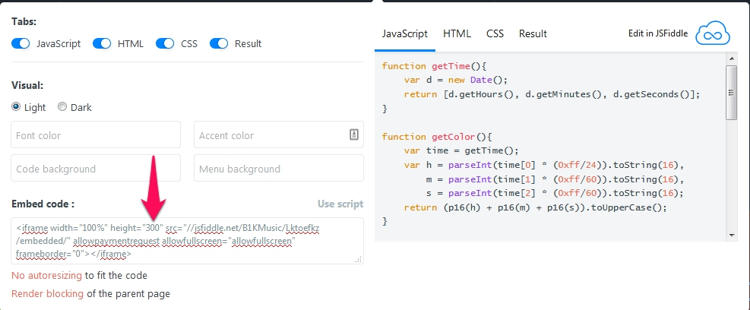
- Atur konfigurasi sesuai keperluan, seperti tab apa saja yang akan disertakan lalu tema apa yang ingin digunakan (light atau dark). Jika sudah, klik tulisan Prefer iframe? lalu salin kode iframe yang ada di dalam kotak Embed code dan tempelkan di editor WordPress Anda.

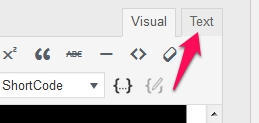
- Agar kode dapat bekerja, Anda harus menempelkannya di editor dalam mode Text , bukan Visual.

Anda dapat langsung melihat hasilnya ketika beralih dari mode Text ke mode Visual.
Di bawah ini adalah contoh ketika saya menggunakan kode iframe:
<iframe width="100%" height="300" src="//jsfiddle.net/B1KMusic/Lktoefkz/embedded/js,html,css,result/dark/" allowpaymentrequest allowfullscreen="allowfullscreen" frameborder="0"></iframe>
Pahami kode iframe di atas karena sebagian besar attribute di dalamnya bisa Anda ubah/sesuaikan.
Embed JSFiddle di WordPress Menggunakan Plugin
Cara kedua ini adalah dengan menggunakan plugin. Bagi Anda yang yang ingin praktis maka Anda dapat memanfaatkan plugin bernama JSFiddle Shortcode di bawah ini.
Ukurannya hanya sekitar 9 KB dan dengan plugin ini, Anda dapat menyertakan JSFiddle di dalam postingan melalui sebuah shortcode.
Setelah diinstal, contoh penggunaan shortcode nya seperti ini:
[jsfiddle url="http://jsfiddle.net/wvega/UupFu/" height="300px" include="result,html,js,css" font-color="39464E" menu-background-color="FFFFFF" code-background-color="f3f5f6" accent-color="1C90F3"]
Tidak jauh berbeda dengan kode iframe di atas, sebagian besar attribute yang ada di dalam shortcode bisa Anda ubah/sesuaikan. Ganti value untuk url dengan url pen yang ingin Anda embed.
Embed JSFiddle di WordPress dengan Custom Shortcode
Sebetulnya, tidak perlu ada penggunaan istilah “Custom Shortcode”, karena plugin di atas pun pada dasarnya bekerja dengan cara membuat shortcode nya sendiri.
Jika Anda perhatikan, plugin di atas terakhir diperbarui sekitar 2 tahun lalu. Ini bisa menjadi pertimbangan lain kenapa Anda ingin membuat shortcode sendiri.
Dan shortcode yang saya bagikan di sini sebetulnya saya ambil dari plugin di atas.
Langsung saja, tambahkan kode berikut ke dalam file functions.php.
//Embed JSFiddle di WordPress dengan Shortcode
function jsfiddle_shortcode_handler($atts, $content) {
$atts = jsfiddle_shortcode_attrs( $atts );
if ( empty( $atts['url'] ) ) {
return;
}
$url = jsfiddle_shortcode_embed_url( $atts );
return '<iframe style="width: 100%; height: ' . $atts['height'] . '" src="' . $url . '" allowfullscreen="allowfullscreen" frameborder="0"></iframe>';
}
add_shortcode('jsfiddle', 'jsfiddle_shortcode_handler');
function jsfiddle_shortcode_attrs( $atts ) {
$accepted_tabs = array('result', 'js', 'css', 'html');
$atts = shortcode_atts( array(
'url' => 'http://jsfiddle.net/wvega/UupFu/',
'height' => '300px',
'include' => implode( ',', $accepted_tabs ),
'theme' => null,
'font-color' => null,
'code-background-color' => null,
'menu-background-color' => null,
'accent-color' => null,
), $atts );
$atts['include'] = array_intersect( $accepted_tabs, explode( ',', $atts['include'] ) );
return $atts;
}
function jsfiddle_shortcode_embed_url( $atts ) {
if ( $atts['theme'] ) {
$url = '<jsfiddle-url>/embedded/<tabs>/<theme>/';
} else {
$url = '<jsfiddle-url>/embedded/<tabs>/';
}
$url = str_replace( '<jsfiddle-url>', trim( $atts['url'], '/' ), $url );
$url = str_replace( '<tabs>', implode( ',', $atts['include'] ), $url );
$url = str_replace( '<theme>', $atts['theme'], $url );
$url = add_query_arg( jsfiddle_shortcode_query_args( $atts ), $url );
return $url;
}
function jsfiddle_shortcode_query_args( $atts ) {
$query_args = array(
'fontColor' => 'font-color',
'menuColor' => 'menu-background-color',
'bodyColor' => 'code-background-color',
'accentColor' => 'accent-color',
);
foreach ( $query_args as $query_arg => $attr_name ) {
if ( isset( $atts[ $attr_name ] ) && ! empty( $atts[ $attr_name ] ) ) {
$query_args[ $query_arg ] = urlencode( $atts[ $attr_name ] );
} else {
unset( $query_args[ $query_arg ] );
}
}
return $query_args;
}
Struktur shortcode nya nanti seperti ini:
[jsfiddle url="" height="" include="" font-color="" menu-background-color="" code-background-color="" accent-color=""]
Di bawah ini adalah contoh penggunaan beserta hasilnya:
[jsfiddle url="https://jsfiddle.net/B1KMusic/kEXfQ/" height="500px" include="html,css,js,result" font-color="39464E" menu-background-color="FFFFFF" code-background-color="f3f5f6" accent-color="1C90F3"]
Kekurangan Embed JSFiddle
Tidak seperti CodePen, JSFiddle belum sepenuhnya responsive ketika dilihat dari perangkat mobile.
