
Jika HTML punya tag <ol> (ordered-list) yang berfungsi untuk membuat daftar terurut maka CSS pun memiliki fungsi serupa. Pada CSS, fungsi semacam ini disebut CSS Counters.
Ada 3 properti pada CSS Counters:
counter-reset: nama-counter; counter-increment: nama-counter; content: counter(nama-counter, gaya penomoran);
Untuk dapat menggunakannya, Anda perlu menyertakan 3 properti tersebut pada elemen yang berbeda.
Daftar Isi
counter-reset
Properti counter-reset digunakan untuk me-reset nilai dari counter. Properti ini harus disertakan pada parent-element.
counter-increment
Properti counter-increment diisi dengan attribute nama counter. Properti ini harus disertakan pada elemen yang ingin Anda urutkan.
content
Properti content digunakan sebagai isi dari konten counter Anda. Properti ini disertakan pada elemen pseudo baik itu berupa :before atau :after. Gunakan pemisah koma untuk menyertakan attribute gaya penomoran.
Contoh:
/*Contoh properti "content"*/ content: counter(nama-counter, upper-alpha); /*Jika gaya penomoran tidak ditentukan (tidak diisi), secara default akan dipilih gaya numeric (angka).*/
Daftar gaya penomoran:
- default (1,2,3…)
- lower-alpha (a,b,c…)
- upper-alpha (A,B,C…)
- lower-greek (α,β…)
- lower-roman (i,ii,iii…)
- upper-roman (I,II,III…)
Contoh Penggunaan
Saya ingin memberikan penomoran pada tag <h2> di dalam sebuah halaman menggunakan CSS Counters. Pertama, saya akan membuat struktur HTML nya terlebih dahulu:
<body>
<div id="primary-content">
<h2>Urutan Pertama</h2>
<h2>Urutan Kedua</h2>
<h2>Urutan Ketiga</h2>
<h2>Urutan Keempat</h2>
<h2>Urutan Kelima</h2>
</div>
<div id="secondary-content">
<h2>Urutan Pertama</h2>
<h2>Urutan Kedua</h2>
<h2>Urutan Ketiga</h2>
<h2>Urutan Keempat</h2>
<h2>Urutan Kelima</h2>
</div>
</body>
Dalam contoh kode di atas, saya membuat dua blok elemen yang masing-masing memiliki elemen dengan tag <h2> di dalamnya.
Bagaimana caranya, agar penomoran pada blok elemen pertama tidak berlanjut pada blok elemen kedua. Dengan kata lain, masing-masing blok elemen memiliki sistem penomorannya sendiri.
Berikut kode CSS nya:
body {
width: 100%;
height: 100%;
}
#primary-content {
width: 50%;
counter-reset: counter-h2;
display:inline-block;
float: left;
}
#primary-content h2 {
counter-increment: counter-h2;
padding: 0 0 0 50px;
position: relative;
}
#primary-content h2:before {
content: counter(counter-h2);
padding: 0px 13px;
background: red;
color:#ffffff;
position: absolute;
top: 0;
left: 0;
}
#secondary-content {
width: 50%;
counter-reset: counter-h2-a;
display:inline-block;
float: right;
}
#secondary-content h2 {
counter-increment: counter-h2-a;
padding: 0 0 0 50px;
position: relative;
}
#secondary-content h2:before {
content: counter(counter-h2-a, upper-alpha);
padding: 0px 13px;
background: blue;
color:#ffffff;
position: absolute;
top: 0;
left: 0;
}
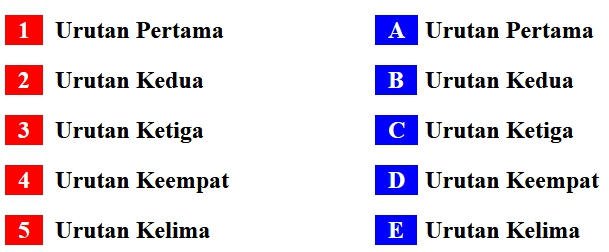
Berikut hasilnya:
See the Pen on CodePen.
Silakan dipahami lebih lanjut, jika ada pertanyaan gunakan kolom komentar.
Referensi: